Xamarin废话我就不多说了。
就是一款编写Android和IOS应用的IDE,从Visual Studio2010就开始有个这个插件。只要发展什么的,我觉得在这里说还不如自己去百度呢。
入正题:
一、安装和配置(以Visual Studio Pro 2015为例)
Visual Studio2015直接提供了这个插件的选择项,稍微提示一下,如果要安装的话,最好准备好十个小时的打算,而且是网速不错的情况下,因为要下载Android api和 Java sdk等相关的组件,是很耗时的,当然,可以分步骤装,比如,先安装默认的配置,只安装默认的C#配置项,然后再修复的时候,点击安装,再选择Xamarin,其实这样的目的只不过是为了让视觉误差而已,如果网速不够,还是很慢很慢的。
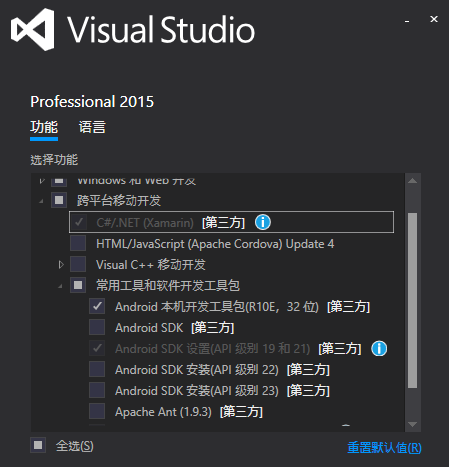
如图,在此情况下

就是本来安装好C#默认配置的情况下,再次运行安装包,会有三个按钮 '修改'、'修复'、'卸载',此时我们选择修改,然后再跨平台移动开发的Xamarin前面勾选就可以了,至于Android SDK和Java SDK,强烈建议手动下载。
为了方便期间,直接去 http://www.oracle.com/technetwork/java/javase/downloads/index-jsp-138363.html 下载java sdk,去百度搜索一下 Android Studio,就可以下载Android sdk等等相关的东西了。安装完成之后会出现 SDK Manage、AVD Manager,这对于我们来说已经够用了。
android studio具体安装:http://www.cnblogs.com/mfryf/archive/2013/05/20/3089143.html
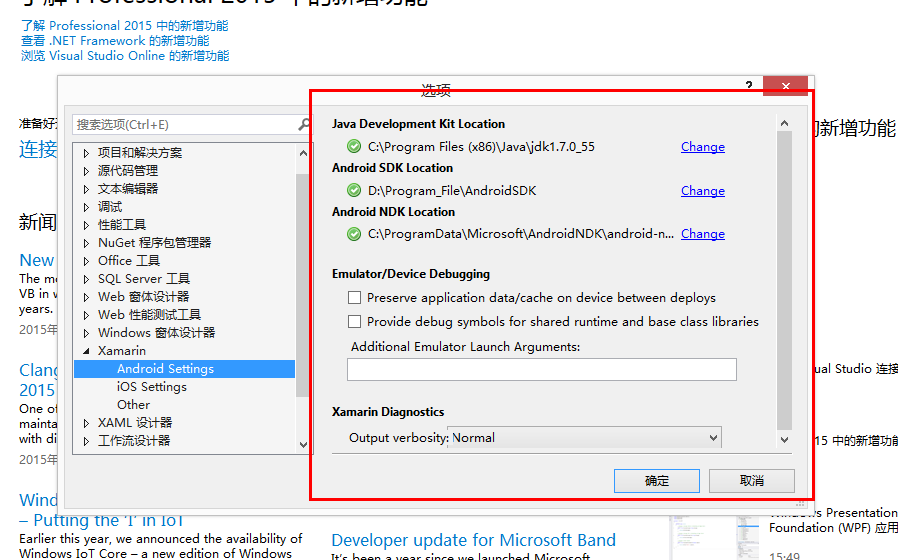
安装完成之后,要下载SDK和android虚拟机校验。完成之后,就可以配置,如果是直接一次性安装的,是不需要配置,如果是分开的,则可以打开Visual studio2015在 “工具”→“选项” 里面找到Xamarin,然后分别配置一下。

其中,包含android下载,就是sdk更新,和虚拟机管理等等。网上有很多办法。我这里给大家提供 API 23的Host方式,网上找到的一般都是API19之前的,我也找了很久,才找到API 23 的代理方式。
路径:C:\Windows\System32\Drivers\etc 在这个文件夹下面的hosts文件,右键,记事本或者其他的文本编辑器打开,在最后添加上
74.125.20.31 dl-ssl.google.com
74.125.136.138 developer.android.com
203.208.41.128 dl.google.com
这三个地址就可以了,请注意,将这个三个地址加到Hosts文件的后面就可以了
二、重要的时刻来了,我们也飞一下代码
一个简单的例子,请参照:http://www.cnblogs.com/madyina/p/4671708.html 其实呢,这位大哥,已经弄了一个,但是之前我出错的地方就是前面我提到的,API更新和 SDK Manager这里,其他的可以参照这位大哥写的。这里,我就把我用到的控件和一些写法,和大家分享一下。
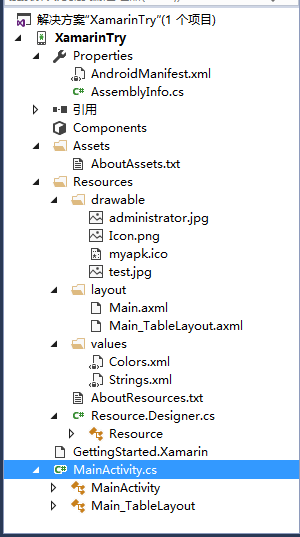
在装逼之前,我先整理一下,整个的Android文件目录。

目录结构如图:
1、Properties这里指的项目的属性,其中 AndroidManifest.xml 在java里面是一个很重要的注册文件,但是在这里具体怎么用,请原谅,我还没有搞清楚。至于AssemblyInfo.cs这个文件我就不说了。
2、Assets这个文件夹,目前我也没有明白,但是我感觉他是一个解释性的文件夹,可以不理睬,包括里面的文档。
3、Resources这个文件夹是相当的重要呀,基本上程序里面所有的东西都是从这里出去的。
(1)drawable 资源文件夹,相信大家都看到后缀名了,类似的资源文件都可以放在这里。
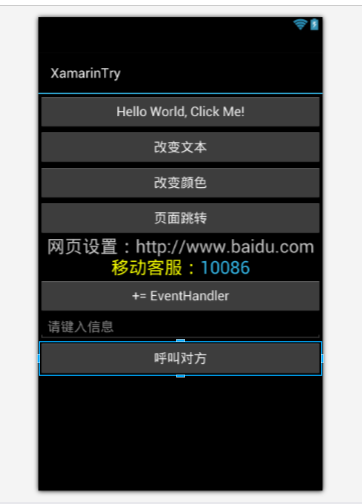
(2)layout 视图文件夹,我们能看到的,可以给我们视觉效果的,都放在这里。如图:
 这是Main.xml
这是Main.xml
(3)values 自定义xml文件的文件夹,存的是一些常用的xml信息。
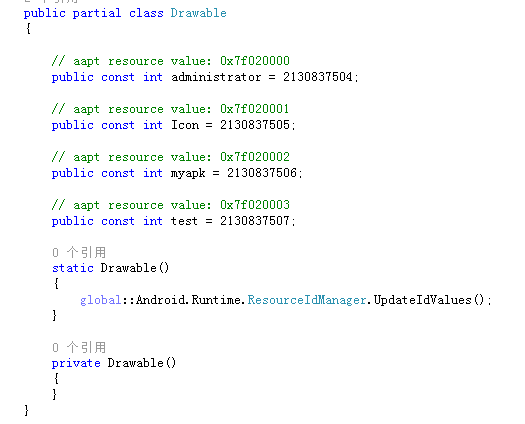
4、Resource.Designer.cs这个文件就是所有的Resources文件都要在这个文件里面生成唯一的对应关系的。如图

这是我们刚才看到的Drawable的文件夹,里面的每一张图片在这里都生成了唯一的对应常量。
5、GettingStarted.Xamarin 这个呢,不知道怎么解释了,看图,一下就明白了

6、MainActivity 这也是最重要的一个cs文件,因为我们的后台代码基本上都是从这里出去的。
友情提示一下:添加资源文件的时候请注意xml文件,后面加上 “s” 虽然我不知道为什么这个玩意这个狗屎,但是,不加 “s” 我资源文件的id里面没有找到,也就是说用不了。
下面直接开始一些组件的用法
一、TextView
1 2 3 4 5 6 7 8 9 | <TextView android:text="@string/tv_phone" android:layout_width="match_parent" android:layout_height="wrap_content" android:textColor="@color/yellow" android:autoLink="phone" android:textSize="48px" android:id="@+id/tv_Color" android:gravity="center" /> |
这是界面代码,我觉得这个解释起来没有必要了,我就说下其中的textColor和text这两个的写法,首先,大家会看到这里有一个@,“@”在android里面,就是引用资源的意思。@string,引用string 。@string/tv_phone 这里的意思就是引用 strings.xml下面的 name=“tv_phone”的资源。在前面已经说到在 Resources的文件夹下面定义了Strings.xml文件。这里就是对于资源文件的一个运用。
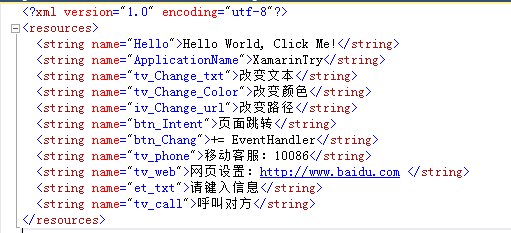
 这就是我的Strings.xml文件,相信大家已经看明白了什么。
这就是我的Strings.xml文件,相信大家已经看明白了什么。
在这里,我提示一下大家的是就是autoLink这个属性,这个属性就是电话号码可以直接拨打的意思。
二、ImageView
1 2 3 4 5 | <ImageView android:src="@drawable/administrator" android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/iv_change_url" /> |
就是这个样子的,值得注意的是, 如果你是从工具栏里面直接拖过来的ImageView,那么请注意他的写法 android:src="@android:drawable/ic_menu_gallery" 这个东西前面的@android真心是个喳喳,就因为这个问题,我搞了小半个小时才找到毛病,直接用@drawable就可以了,但是因为一个android没有删除,各种生成不成功。
三、EditText
1 2 3 4 5 6 | <EditText android:id="@+id/et_txt" android:layout_width="fill_parent" android:layout_height="wrap_content" android:inputType="phone" android:hint="@string/et_txt" /> |
对于这个组件,就解释一下 inputType="phone" 在这里的意思就是说当我们开始输入的时候默认的打开的是拨号键盘,因为phone都是数字么,意思就是打开的就是数字键盘,还有就是hint,可以叫做提示信息,就是html5里面的placeholder属性。
四、Button
1 2 3 4 5 | <Button android:id="@+id/btn_Call" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/btn_ChangColor" /> |
对于Button,界面其实很这样了,但是,最主要的是我们的后台代码哦。
五、后台代码
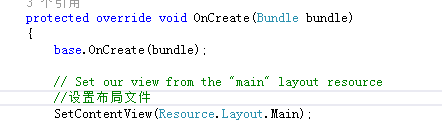
前面已经说到了,后台代码都是在 MainActivity这个下面写的
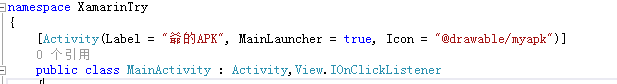
如图,看着像过滤器的这个东西

Label就是你的apk的表头的名字,Icon就是对应的图标,接下来的看注释就可以了

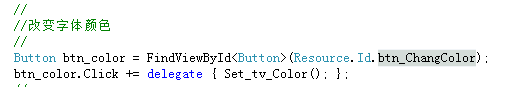
1、就以前面的btn_ChangColor为例,他的单击事件应该这么写

编写对应的事件

2、这里因为实现了View.IOnClickListener这个接口,接口是这么实现的

此时我们亦可以用 SetOnClickListener 方法,那么,因为实现了接口么,就这么干,就OK。
1 2 | Button btn_change = FindViewById<Button>(Resource.Id.btn_Chang);btn_change.SetOnClickListener(this); |
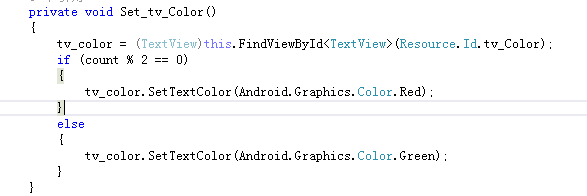
3、还可以传统写法

对应的事件

4、在传统写法的基础上,之前的版本我没有试过,但是Visual Studio 2015确实可以这么写

OK,就到这里,原谅我这个新手。有兴趣大家可以一起研究。

发表评论 取消回复