人类科技的进步源自探索,探索来自于发现本原,当然App布局没这么先进,本文也只是一个归类总结。
这篇文章是android开发人员的必备知识,是我特别为大家整理和总结的,不求完美,但是有用。
Android界面开发多多少少会有很多雷同或者相似的布局,不仅如此,纵观Android应用的界面,总也逃不出那些熟悉的结构。
今天,我根据经验,把我认为的常见的布局做一个分析,归纳出几种简单的模型,这些模型一般是我认为解决其对应布局问题的最佳布局,具体要看情况。
因为工作的限制,我无法专门研究天马行空,万罗天象的布局,只能根据我工作中碰到的布局,略加斟酌。
还有一点我要强调,这些布局的原则就是:简单,灵活。
模型一: 水平三列坐拥式
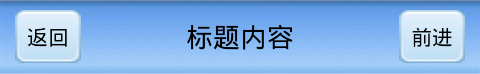
效果图:
说明:水平三列,两边分别是"返回","提交"的按钮,中间是必须居中的几个字,一般都是标题名称。
仿佛标题内容的背景坐拥左右两位美女般的按钮。
方法:主要使用FrameLayout布局
素材:
 、
、
layout代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | <?xml version="1.0" encoding="utf-8"?><FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="wrap_content" android:background="@drawable/layout01_bg" android:paddingLeft="10dip" android:paddingRight="10dip" > <Button android:layout_gravity="left|center_vertical" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/layout01_tool" android:text="返回" android:padding="8dip" /> <TextView android:layout_gravity="center" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="标题内容" android:textSize="18dip" android:textColor="#000000" /> <Button android:layout_gravity="right|center_vertical" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/layout01_tool" android:text="前进" android:padding="8dip" /></FrameLayout> |
模型二:水平三列双耳式
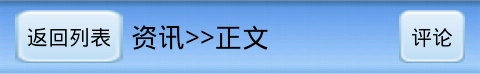
效果图:
说明: 水平三列,两边分别是"返回","提交"的按钮,中间是几个字,这几个字可以居左,居中,居右,而不与两边的按钮重叠。
此模型和坐拥式模型相似,但是中间的部分不是把左右按钮坐拥入怀,而是单独占据,且也只占据中间部分。
这种模型能够实现坐拥式模型的效果,而且能偏左偏右而不和两边按钮重叠。
但是因为这种情况使用RelativeLayout布局比较好,需要定义ID,稍微麻烦了一点点。
方法:主要是RelativeLayout布局
素材:同上
layout代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 | <!--这种布局:缺点是代码还算简洁,但是比坐拥式要稍微复杂一点有点是比坐拥式更强大,更灵活--><?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="wrap_content" android:background="@drawable/layout01_bg" android:paddingLeft="10dip" android:paddingRight="10dip" > <Button android:id="@+id/left_button" android:layout_alignParentLeft="true" android:layout_centerVertical="true" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/layout01_tool" android:text="返回列表" android:padding="8dip" /> <Button android:id="@+id/right_button" android:layout_alignParentRight="true" android:layout_centerVertical="true" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/layout01_tool" android:text="评论" android:padding="8dip" /> <!--设置LeftOf和RightOf,可填充中间空余部分--> <TextView android:layout_toRightOf="@id/left_button" android:layout_toLeftOf="@id/right_button" android:layout_centerVertical="true" android:gravity="left" android:paddingLeft="5dip" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="资讯>>正文" android:textSize="18dip" android:textColor="#000000" /> </RelativeLayout> |
关于这个模型,我补充一点,很多人认为这个用LinearLayout布局,设置两边的控件居左居右,中间的设置layout_gravity想偏左就偏左,想偏右就偏右。
但是,LinearLayout布局方向为"horizontal" ,layout_gravity是无效的。
模型三: 水平四列双耳互补式
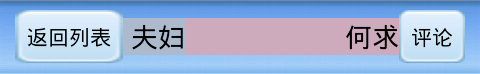
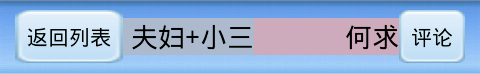
效果图:

说明: 两边是按钮,中间部分被两个控件互补式分割,主要是左边的会随内容填充,但是必须两者内容宽度之和不能大于中间部分。
这个和双耳式差不多,也说明了,双耳式在保证有空余空间的基础上,可以扩充到4列,5列等多列。
方法:主要是RelativeLayout布局
素材:同上
layout代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 | <!--双耳式在多列情况下的扩展式--><?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="wrap_content" android:background="@drawable/layout01_bg" android:paddingLeft="10dip" android:paddingRight="10dip" > <Button android:id="@+id/left_button" android:layout_alignParentLeft="true" android:layout_centerVertical="true" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/layout01_tool" android:text="返回列表" android:padding="8dip" /> <Button android:id="@+id/right_button" android:layout_alignParentRight="true" android:layout_centerVertical="true" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/layout01_tool" android:text="评论" android:padding="8dip" /> <!-- 下面这个宽度是wrap_content,在左边按钮的右边,能够随内容加宽 --> <TextView android:id="@+id/center_text_01" android:layout_toRightOf="@id/left_button" android:layout_centerVertical="true" android:gravity="left" android:paddingLeft="5dip" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="#aabbcc" android:text="夫妇+小三" android:textSize="18dip" android:textColor="#000000" /> <!-- 下面这个宽度是fill_parent,自动填充中间部分的空余空间,分别定义了左右依赖的控件,所以放在最后 --> <TextView android:id="@+id/center_text_02" android:layout_toRightOf="@id/center_text_01" android:layout_toLeftOf="@id/right_button" android:layout_centerVertical="true" android:gravity="right" android:paddingLeft="5dip" android:layout_width="fill_parent" android:layout_height="wrap_content" android:background="#ccaabb" android:text="何求" android:textSize="18dip" android:textColor="#000000" /></RelativeLayout> |
模型四:水平多列分摊式(增强版)
效果图:
说明:几大模块均占所有区域,之间以小小的分割线隔离。
因为分割线只占很小的部分,所有模块和分割线并不是分摊的,但是模块标题本身占据大头,他们之间是分摊的。
素材:
方法: 直接用LinearLayout布局,模块均摊,都设置layout_weight="1",分割线不分摊,不设置layout_weight,默认自包裹,不延伸。
layout代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 | <!--此代码采用动态生成,只要稍加判断,效果一样--><?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="25dip" android:background="#ffffff" > <TextView android:text="首页" android:layout_weight="1" android:gravity="center" android:layout_gravity="center_vertical" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <ImageView android:gravity="center" android:layout_gravity="center_vertical" android:layout_width="10dip" android:layout_height="wrap_content" android:src="@drawable/layout04_split" /> <TextView android:text="资讯" android:layout_weight="1" android:gravity="center" android:layout_gravity="center_vertical" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <ImageView android:gravity="center" android:layout_gravity="center_vertical" android:layout_width="10dip" android:layout_height="wrap_content" android:src="@drawable/layout04_split"/> <TextView android:text="博客" android:layout_weight="1" android:gravity="center" android:layout_gravity="center_vertical" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <ImageView android:gravity="center" android:layout_gravity="center_vertical" android:layout_width="10dip" android:layout_height="wrap_content" android:src="@drawable/layout04_split"/> <TextView android:text="图片" android:layout_weight="1" android:gravity="center" android:layout_gravity="center_vertical" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <ImageView android:gravity="center" android:layout_gravity="center_vertical" android:layout_width="10dip" android:layout_height="wrap_content" android:src="@drawable/layout04_split"/> <TextView android:text="论坛" android:layout_weight="1" android:gravity="center" android:layout_gravity="center_vertical" android:layout_width="wrap_content" android:layout_height="wrap_content" /></LinearLayout> |
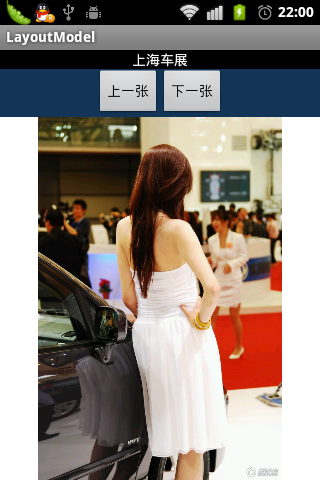
模型五:垂直三行天地式
效果图:
说明:类似于水平三列双耳式,上下固定,中间自适应(自填充),不多说。
方法:同水平三列双耳式,使用RelativeLayout布局
layout代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | <?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent"> <TextView android:id="@+id/top_text" android:layout_alignParentTop="true" android:layout_width="fill_parent" android:layout_height="wrap_content" android:gravity="center" android:text="上海车展" android:textColor="#ffffff"/> <LinearLayout android:id="@+id/bottom_linear" android:layout_width="fill_parent" android:layout_height="wrap_content" android:gravity="center" android:layout_alignParentBottom="true" android:background="#123456" android:orientation="horizontal"> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="上一张"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:text="下一张"/> </LinearLayout> <!-- 下面部分是中间主体部分,我特意用LinearLayout包裹起来,表示这里面可以填充其他任何组合的控件 --> <LinearLayout android:id="@+id/center_linear" android:layout_below="@id/top_text" android:layout_above="@id/bottom_linear" android:layout_width="fill_parent" android:layout_height="fill_parent" android:background="#ffffff" android:gravity="center"> <ImageView android:layout_width="fill_parent" android:layout_height="fill_parent" android:src="@drawable/shanhai" /> </LinearLayout></RelativeLayout> |
模型六:垂直三行弹簧式
效果图:
说明:这种模型很简单,类似于弹簧,最下面的一行能伸能屈,中间部分随内容固定。
方法:类似于模式五。
layout代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 | <?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent"> <!-- 顶部 --> <TextView android:id="@+id/top_text" android:layout_alignParentTop="true" android:layout_width="fill_parent" android:layout_height="wrap_content" android:gravity="center" android:text="上海车展" android:textColor="#ffffff"/> <!-- 顶部的下面是中间导航部分 --> <LinearLayout android:id="@+id/center_linear" android:layout_below="@id/top_text" android:layout_width="fill_parent" android:layout_height="wrap_content" android:gravity="center" android:background="#123456" android:orientation="horizontal"> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="上一张"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:text="下一张"/> </LinearLayout> <!-- 最后部分填充剩下的区域 --> <LinearLayout android:id="@+id/bottom_linear" android:layout_below="@id/center_linear" android:layout_width="fill_parent" android:layout_height="fill_parent" android:background="#ffffff" android:gravity="center" android:layout_alignParentBottom="true"> <ImageView android:layout_width="fill_parent" android:layout_height="fill_parent" android:src="@drawable/shanhai" /> </LinearLayout></RelativeLayout> |
初探之下,列举了简单的6中模型,除此之外,本人发现受限于手机屏幕大小的限制和高宽的固定,有很多web的布局其实在手机上的实现是很难的。
希望看了文章的人,能支持一下,有什么好的经典的布局,给我留言,一起探讨,一起分享。
最后公布一个大概布局的三字文:
上中下,左中右,多行列,用相对。
线性局,紧凑排,无方向,可居中。
帧布局,定位准,相关弱,代码少。

发表评论 取消回复