初学php做了一些比较常见且有用的页面,放在上面记录一下咯
我是用了bootstrap框架里面的模态框做注册登陆页面,这样页面比较美观
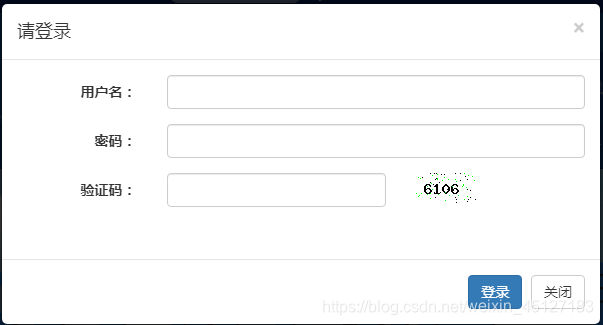
页面效果:


注册成功条件/功能:
1)用户名不能冲突

2)两次密码必须相同

3)用户注册数据添加进数据库
4)注册/登录成功之后,用户自动登录


HTML代码:
<link rel="stylesheet" href="css/bootstrap.css">
<li class="toggle"><a data-toggle="modal" href="#loginer">登录</a></li>
<li class="toggle"><a data-toggle="modal" href="#register">注册</a></li>
<li class="toggle hidden"><a id="nicheng" href="##"></a></li>
<li class="toggle hidden"><a id="logout" href="##">注销</a></li>
//登录模态框
<div id="loginer" class="modal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel1"
aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">
<span aria-hidden="true">×</span><span class="sr-only">Close</span></button>
<h4 class="modal-title">请登录</h4>
</div>
<form id="form_login" class="form-horizontal">
<div class="modal-body">
<div class="form-group has-feedback">
<label class="col-sm-3 control-label" for="zh1">用户名:</label>
<div class="col-sm-9 require">
<input type="text" class="form-control" name="username" id="zh1"
pattern="\w{6,10}" required>
</div>
</div>
<div class="form-group has-feedback">
<label class="col-sm-3 control-label" for="pw1">密码:</label>
<div class="col-sm-9 require">
<input type="password" pattern="\w{6,10}" class="form-control" name="pwd" id="pw1"
required>
</div>
</div>
<div class="form-group has-feedback">
<label class="col-sm-3 control-label" for="yzm">验证码:</label>
<div class="col-sm-5 require">
<input type="text" pattern="\d{4}" class="form-control" name="yzm" id="yzm"
required>
</div>
<div class="col-sm-4">
<img src="php/idcode.php" alt="">
</div>
</div>
<div class="form-group has-feedback">
<label id="info" class="col-sm-4 control-label pull-left"></label>
</div>
</div>
<div class="modal-footer">
<button type="submit" class="btn btn-primary">登录</button>
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
</div>
</form>
</div>
</div>
</div>
//注册模态框
<div id="register" class="modal" tabindex="-1" role="dialog" aria-labelledby="myModalLabe2"
aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">
<span aria-hidden="true">×</span><span class="sr-only">Close</span></button>
<h4 class="modal-title">请注册</h4>
</div>
<form id="form_regist" class="form-horizontal">
<div class="modal-body">
<div class="form-group has-feedback">
<label class="col-sm-3 control-label" for="zh2">用户名:</label>
<div class="col-sm-9 require">
<input type="text" class="form-control" name="username" id="zh2"
pattern="\w{6,10}" required>
</div>
</div>
<div class="form-group has-feedback">
<label class="col-sm-3 control-label" for="pw2">密码:</label>
<div class="col-sm-9 require">
<input type="password" pattern="\w{6,10}" class="form-control" name="pwd" id="pw2">
</div>
</div>
<div class="form-group has-feedback">
<label class="col-sm-3 control-label" for="pw3">确认密码:</label>
<div class="col-sm-9 require">
<input type="password" pattern="\w{6,10}" class="form-control" name="repwd" id="pw3">
</div>
</div>
<div class="form-group has-feedback">
<label class="col-sm-3 control-label" for="lc">昵称:</label>
<div class="col-sm-9 require">
<input type="text" pattern="\S{2,10}" class="form-control" name="nc" id="lc">
</div>
</div>
<div class="form-group has-feedback">
<label id="wanner" class="col-sm-4 control-label pull-left"></label>
</div>
</div>
<div class="modal-footer">
<button type="submit" class="btn btn-primary">注册</button>
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
</div>
</form>
</div>
</div>
</div>
JS代码:
<script src="js/jquery-2.1.3.js"></script>
<script src="js/bootstrap.min.js"></script>
<script>
function toggle(){
$.getJSON("php/get.php",function (res) {
//获取当前用户是否登录
if(res['flag']){//用户已经登录,显示昵称和注销选项
$('li.toggle').toggleClass('hidden');
$('#nicheng').html(res['nc'])
}
});
}
$('#form_login').submit(function (e) {/*登录*/
e.preventDefault();/*阻止表单默认事件,页面全局刷新*/
var data=$('#form_login').serialize();/*将表单里的数据包装起来*/
$.getJSON('php/login.php',data,function (res) {
/*data:将表单里的数据传给php,回调函数接受php返回来的值*/
if(res==3){//用户名、密码、验证码都输入正确
toggle();/*修改首页选项菜单*/
$('#loginer').modal('hide');/*关闭模态框*/
}else if(res==2){
$('#info').html('用户名或密码有误')
}else {
$('#info').html('验证码有误')
}
})
});
$('#logout').click(function () {
confirm('确定要注销?');
$.getJSON('php/logout.php',function (res) {
if(res)toggle();
})
})
$('#form_regist').submit(function (e) {
e.preventDefault();
var data=$('#form_regist').serialize();
$.getJSON('php/regist.php',data,function (res) {
if(res==3){
toggle();
$('#register').modal('hide');
}else if (res==2) {
$('#wanner').html('两次密码不一致,请重试!')
}else if (res==1) {
$('#wanner').html('用户名冲突,请重试!')
}
})
});
connect.php(连接数据库):
<?php
$link=new PDO("mysql:host=localhost;port=3306;dbname=db","root","");
$link->query("set names utf8");
get.php(判断登录状态):未登录显示登录注册选项,用户登陆后切换显示成昵称和注销选项
<?php
include_once ("connect.php");
session_start();/*开启会话*/
if (isset($_SESSION['username'])){
/* 判断用户会话里用户名是否存在,即用户是否登录*/
$json['nc']=$_SESSION['nc'];/*把昵称存起来,一会返回给首页*/
$json['flag']=true;/*用户已经登录,标志flag为true*/
}else
$json['flag']=false;/*用户已经登录,标志flag为true*/
echo json_encode($json);/*返回json*/
regist.php(注册):根据设置标志flag的值判断注册的三种状态
<?php
include_once ("connect.php");
$user=$_GET['username'];//获取表单提交的数据
$pwd=$_GET['pwd'];
$repwd=$_GET['repwd'];
$nc=$_GET['nc'];
$row=$link->query("select * from `user` where username='$user'");
/*查询数据库中是否存在用户名相同的用户*/
if ($row->rowCount()){
$flag=1;/*存在用户名相同,即用户名冲突*/
}else if ($pwd!=$repwd){
$flag=2;/*两次密码不相同*/
}else{/*插入数据进数据库*/
$row=$link->exec("insert into`user`( `username`, `pwd`,`nc`) values ('$user','$pwd','$nc')");
session_start();/*打开会话,将用户名和昵称存起来*/
$_SESSION['username']=$user;
$_SESSION['nc']=$nc;
$flag=3;/*注册成功标志*/
}
echo $flag;
login.php(登录):根据标志flag判断登录操作是否成功或哪里出错
<?php
include_once ("connect.php");
session_start();/*开启会话*/
$user=$_GET['username'];/*获取登录表单提交过来的数据*/
$pwd=$_GET['pwd'];
$yzm=$_GET['yzm'];
if($yzm==$_SESSION['vCode']){/*当用户输入的验证码和图片验证码相同时*/
$result=$link->query("select * from `user` where username='$user' and pwd='$pwd'");
$link = null;
$row = $result->fetch();/*读取从数据库获取的数据*/
if ($row) {/*如果数据存在,即用户登录成功*/
$_SESSION['username'] = $row['username'];
/*将用户名和昵称存在服务器,可以多个页面使用*/
$_SESSION['nc'] = $row['nc'];
$flag=3;
}else{/*用户名或密码错误*/
$flag=2;
}
}else{/*验证码输入错误*/
$flag=1;
}
echo $flag;
logout.php(注销登录):直接销毁会话变量,然后get.php里面获取不到username和nc即判断用户已注销
<?php
session_start();
unset($_SESSION['username']);//销毁用户名
unset($_SESSION['nc']);//销毁昵称
echo json_encode(true);//返回结果
登录页面的自动生成验证码代码,在我的另一篇文里
https://www.cnblogs.com/xyyl/p/10901100.html

发表评论 取消回复