虽然现在很多开发,都采用了前后端完全分离的模式,即后端只提供数据接口,前端通过AJAX请求获取数据,完全不需要用的模板引擎。这种方式的优点在于前后端完全分离,并且随着近几年前端工程化工具和MVC框架的完善,使得这种模式的维护成本相对来说也更加低一点。但是这种模式不利于SEO,并且在性能上也会稍微差一点,还有一些场景,使用模板引擎会更方便,比如说邮件模板。这篇文章主要讨论Spring boot与模板引擎Thymeleaf、Freemaker以及JSP的集成。
一、集成Thymeleaf
第一步:引入jar包(thymeleaf对应的starter):
1 2 3 4 | <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId></dependency> |
第二步:配置thymeleaf:
1 2 3 4 5 6 7 8 9 | spring: thymeleaf: prefix: classpath:/templates/ check-template-location: true cache: false suffix: .html encoding: UTF-8 content-type: text/html mode: HTML5 |
prefix:指定模板所在的目录
check-tempate-location: 检查模板路径是否存在
cache: 是否缓存,开发模式下设置为false,避免改了模板还要重启服务器,线上设置为true,可以提高性能。
encoding&content-type:这个大家应该比较熟悉了,与Servlet中设置输出对应属性效果一致。
mode:这个还是参考官网的说明吧,并且这个是2.X与3.0不同,本文自动引入的包是2.15。
第三步 编写thymeleaf模板文件:
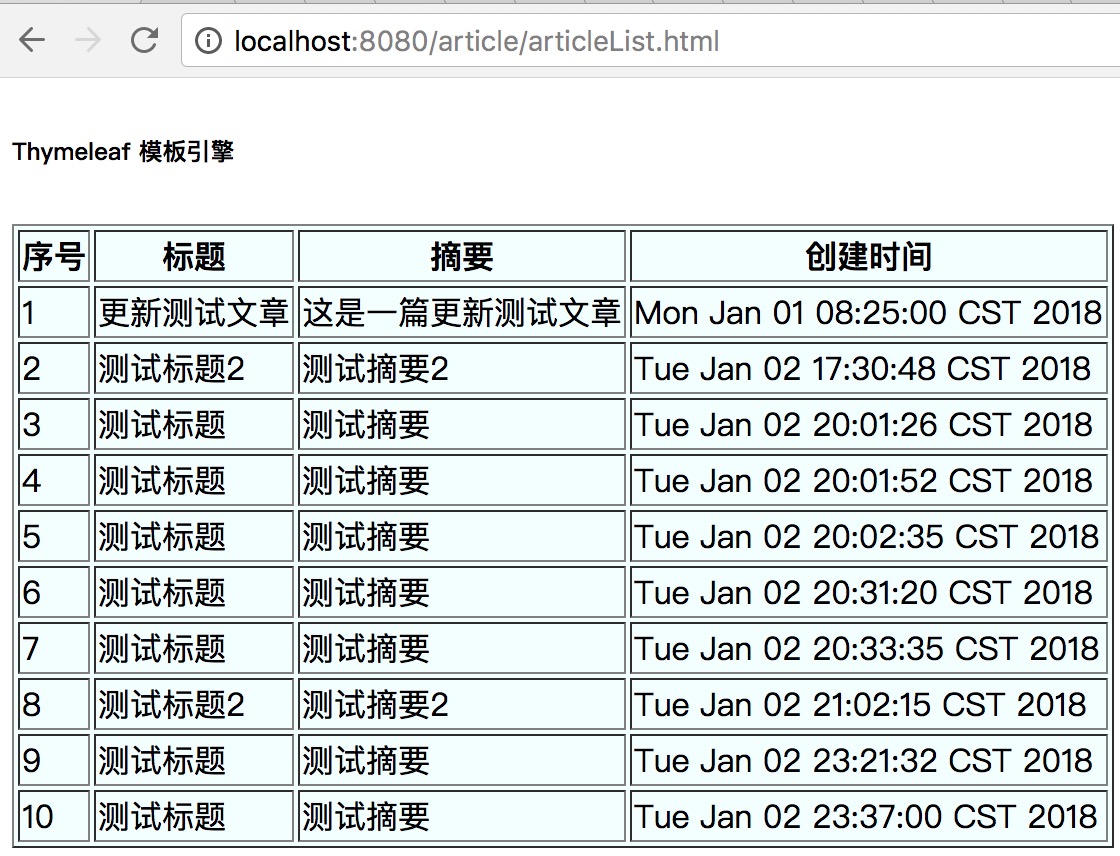
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <!DOCTYPE HTML><html xmlns="http://www.w3.org/1999/xhtml" xmlns:th="http://www.thymeleaf.org"><head> <meta content="text/html;charset=UTF-8"/></head><body><h6>Thymeleaf 模板引擎</h6><table border="1" bgcolor="#f0ffff"> <thead> <tr> <th>序号</th> <th>标题</th> <th>摘要</th> <th>创建时间</th> </tr> </thead> <tbody th:each="article : ${list}"> <tr> <td th:text="${article.id}"></td> <td th:text="${article.title}"></td> <td th:text="${article.summary}"></td> <td th:text="${article.createTime}"></td> </tr> </tbody></table></body></html> |
大家可以看到,thymeleaf还是比较简单的,并且最大的特点就是的标签是作为HTML元素的属性存在的,也就是说,该页面是可以直接通过浏览器来预览的,只是没有数据而已,这个很方便大家进行调试。
第四步 配置Controller:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | @Controller@RequestMapping("/article")public class ArticleController { @Autowired private ArticleService articleService; @RequestMapping("/articleList.html") public String getArticleList(Model model, String title, @RequestParam(defaultValue = "10") Integer pageSize, @RequestParam(defaultValue = "1") Integer pageNum) { int offset = (pageNum - 1) * pageSize; List<Article> list = articleService.getArticles(title, 1L, offset, pageSize); model.addAttribute("list", list); return "article/articleList"; }} |
注意,这里用的注解是@Controller,而不是@RestController,因为@RestController会自动将返回结果转为字符串。
第五步 查看结果

二、Spring boot与Freemarker的集成
1、引入jar包(Freemarker对应的starter)
1 2 3 4 | <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-freemarker</artifactId></dependency> |
2、配置freemarker:
1 2 3 4 5 6 7 8 | spring: freemarker: template-loader-path: classpath:/templates/ suffix: .ftl content-type: text/html charset: UTF-8 settings: number_format: '0.##' |
除了settings外,其他的配置选项和thymeleaf类似。settings会对freemarker的某些行为产生影响,如日期格式化,数字格式化等,感兴趣的同学可以参考官网提供的说明:https://freemarker.apache.org/docs/api/freemarker/template/Configuration.html#setSetting-java.lang.String-java.lang.String-
3、编写freemarker模板文件:
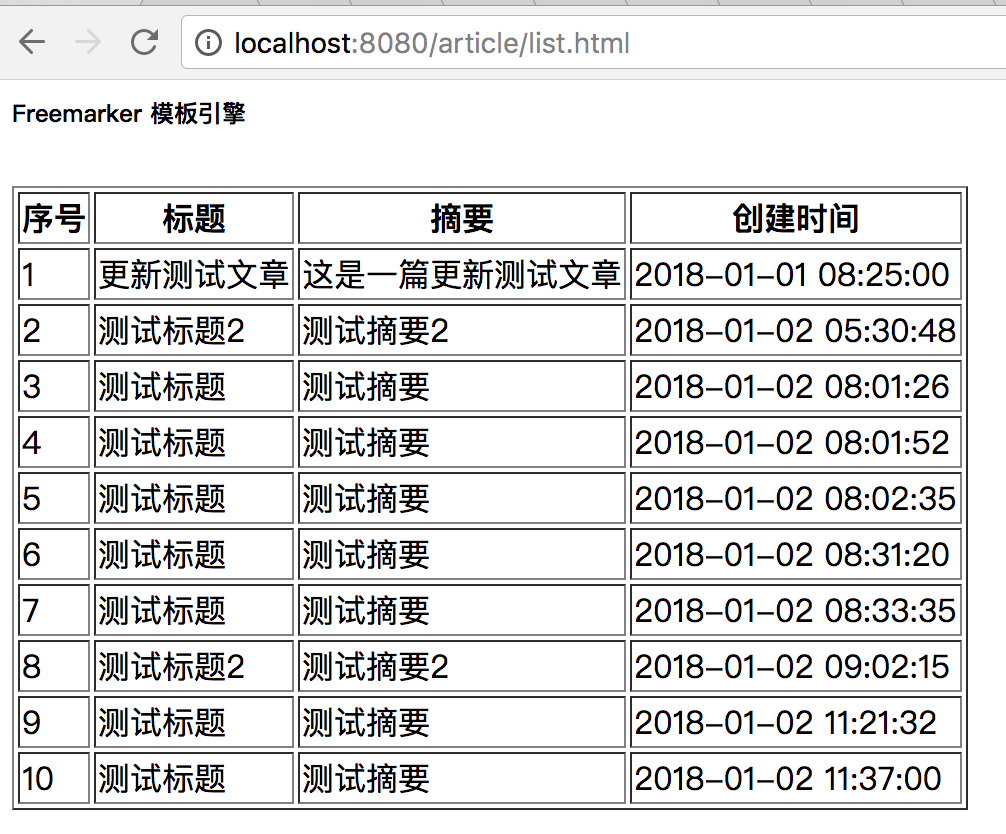
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | <html> <title>文章列表</title><body><h6>Freemarker 模板引擎</h6> <table border="1"> <thead> <tr> <th>序号</th> <th>标题</th> <th>摘要</th> <th>创建时间</th> </tr> </thead> <#list list as article> <tr> <td>${article.id}</td> <td>${article.title}</td> <td>${article.summary}</td> <td>${article.createTime?string('yyyy-MM-dd hh:mm:ss')}</td> </tr> </#list> </table></body></html> |
4、编写Controller:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | @Controller@RequestMapping("/article")public class ArticleController { @Autowired private ArticleService articleService; @RequestMapping("/list.html") public String getArticles(Model model, String title, @RequestParam(defaultValue = "10") Integer pageSize, Integer pageNum) { if (pageSize == null) { pageSize = 10; } if (pageNum == null) { pageNum = 1; } int offset = (pageNum - 1) * pageSize; List<Article> list = articleService.getArticles(title, 1L, offset, pageSize); model.addAttribute("list", list); return "article/list"; }} |
5、访问页面:

三、Sring boot与JSP集成:
在正式的项目开发中,现在已经极少用jsp模板了,所以Spring boot对jsp的支持也不是很好,因此配置起来比thymeleaf和Freemaker相对来说就更复杂一点。
第一步 引入jar包:
1 2 3 4 5 6 7 8 | <dependency> <groupId>javax.servlet</groupId> <artifactId>jstl</artifactId></dependency><dependency> <groupId>org.apache.tomcat.embed</groupId> <artifactId>tomcat-embed-jasper</artifactId></dependency> |
第一个jstl的依赖用于支持el表达式,第二个依赖用于支持jsp。注意,如果是在外部的tomcat中运行,需要将scope设置为provide,防止jar包冲突。
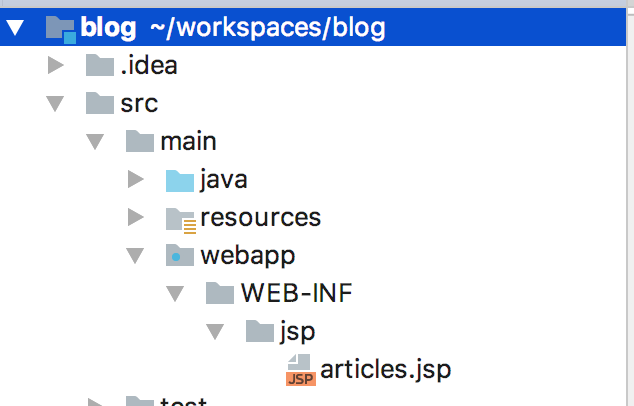
第二步 手动创建webapp目录:
需要手动在main目录下创建一个webapp的目录,结构如下:

第三步 jsp路劲配置:
在application.yml中添加如下配置:
1 2 3 4 5 | spring: mvc: view: prefix: /WEB-INF/jsp/ suffix: .jsp |
了解Spring mvc的应该很熟悉上面的配置。
第四步 编写jsp页面:
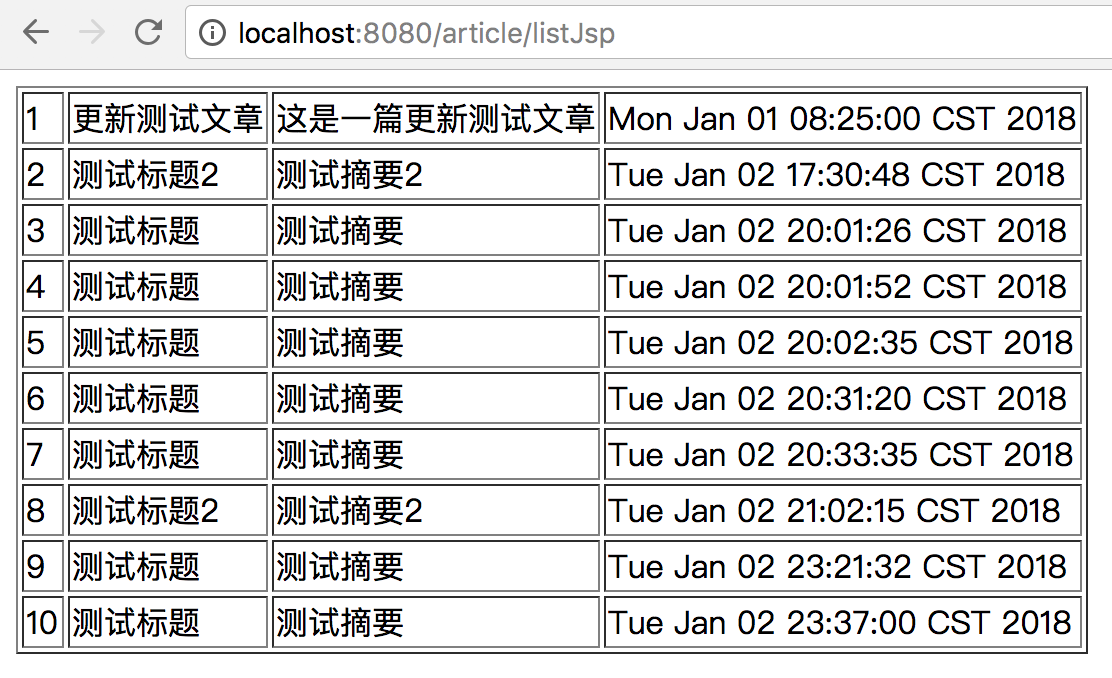
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <%@ page contentType="text/html;charset=UTF-8" language="java" %><%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%><html><head> <title>Title</title></head><body> <table border="1"> <c:forEach var="article" items="${list}"> <tr> <td>${article.id}</td> <td>${article.title}</td> <td>${article.summary}</td> <td>${article.createTime}</td> </tr> </c:forEach> </table></body></html> |
第五步 编写Controller:
1 2 3 4 5 6 7 8 9 10 11 12 13 | @RequestMapping("/listJsp") public String getArticleListJsp(Model model, String title, @RequestParam(defaultValue = "10") Integer pageSize, Integer pageNum) { if (pageSize == null) { pageSize = 10; } if (pageNum == null) { pageNum = 1; } int offset = (pageNum - 1) * pageSize; List<Article> list = articleService.getArticles(title, 1L, offset, pageSize); model.addAttribute("list", list); return "articles"; } |
第六步 访问结果页面:

四、总结
总体来讲,Spring boot对thymeleaf和Freemaker支持比较友好,配置相对也简单一点,在实际的开发中,大多也以这两种模板引擎为主,很少有用jsp的,jsp现在可能更多是在实验或者学习阶段使用。jsp配置比较麻烦一点的事情是不像前两者,网上的说法基本一致,但是对Jsp的配置有很多种说法,比如说是不是需要将jar包改成war包?jsp的依赖是否需要设置为provide等等,这个主要依赖于你是否最后要将程序部署到外部的tomcat还是直接运行jar?因为本文都是直接在idea下直接运行Application类,所以这些操作就不需要了。
我的博客即将搬运同步至腾讯云+社区,邀请大家一同入驻:https://cloud.tencent.com/developer/support-plan

发表评论 取消回复