前言
上一节我们通过一个Demo熟悉了Eclipse的基本使用、如何在模拟器和手机中运行以及如何打包成APK,但没具体编写代码,相信很多同学已经按耐不住了吧,这一节我们会动手编写代码来熟悉Android SDK的情况和JAVA的一些特性。
声明
本系列文章不是教程,仅为笔记,如有不当之处请指正。
欢迎转载,转载请保留原出处:http://www.cnblogs.com/rayee
正文
我们先了解一下编写程序都要涉及到哪些东西,熟悉一下SDK的基本组件,然后编写一个很简单的小程序。
一、分析Demo
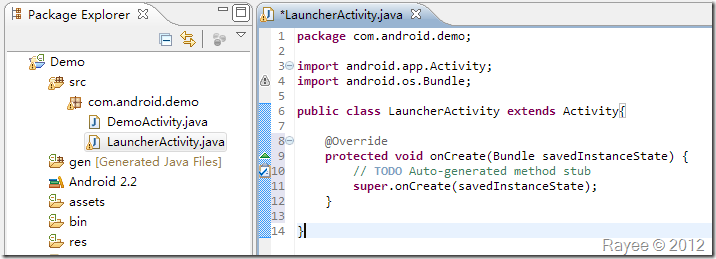
在上一节建立的工程Demo下,打开src/com.android.demo下的DemoActivity.java,如下所示:

Demo程序的代码就只有13行,我们依次来分析一下:
1 2 3 4 5 6 7 8 9 10 11 12 13 | package com.android.demo; /** 申明这个文件的代码属于包“com.android.demo” */import android.app.Activity;/** 从Android SDK中引用Activity组件 */import android.os.Bundle; /** 从Android SDK中引用Bundle组件 */public class DemoActivity extends Activity { /** 新建类DemoActivity,继承Activity,它就拥有Activity的特性了 */ /** Called when the activity is first created. */ @Override public void onCreate(Bundle savedInstanceState) { /** 重写基类的同名函数,程序运行候创建Activity时被调用 */ super.onCreate(savedInstanceState); /** 调用基类的同名函数 */ setContentView(R.layout.main); /** 设置试图,用于显示界面 */ }} |
第1行,声明代码属于哪个包,这里的包名得与文件所在的包对应上,否则会报错。
第3、4行,引用组件。这里的“引用”并不像其他语言的include那样将文件包含进来,只是告诉编译器,后面会使用到这里面的成员。
关于Package 与 Import的详细说明,>>请到这里查看。
第6行,新建一个类DemoActivity,继承Activity。JAVA是一门完全面向对象的语言,所有东西都要封装在类里面,之前不熟悉面向对象的朋友估计会很不习惯(话说我之前用PHP做WEB开发,哪里都能写实现…)。DemoActivity类继承了Activity的特性,就属于一个“Activity”了(前面提过,Activity是Android中的基本组件之前,非常之基础,任何有界面的程序都有它)。
想深入了解“面向对象”的同学,>>请到这里查看。
第9行,重载onCreate函数。有编程经验的同学看到on前缀就知道这个函数是个回调函数,属于小受受,只能“被”,它在Activity这个界面开始创建时被调用。
第10行,调用基类的同名函数。基类还有些事情要处理呢,得通知他。
第11行,指定用哪个视图来显示界面。从字面上可以看到setContentView(R.layout.main),采用R.layout.main作为试图,那么R.layout.main代表什么?我们要修改的话从哪里下手呢呢?
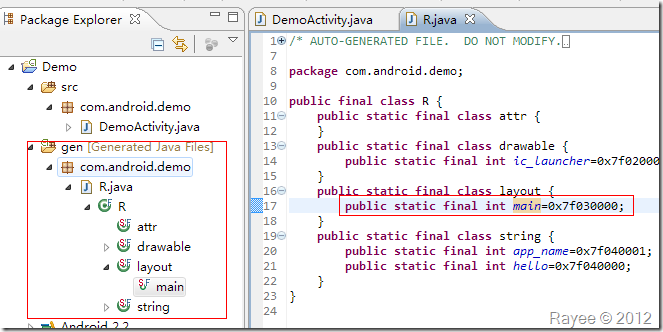
我们在上一节介绍工程文件的时候介绍过一个由IDE自动维护的文件夹gen,里面有个R.java文件,有同学可能明白了,这里就是引用里面的内容,如下所示:

R.layout.main就是R.layout类里面的一个属性,值为0x7f030000,一个资源ID,那么它指向哪里呢?

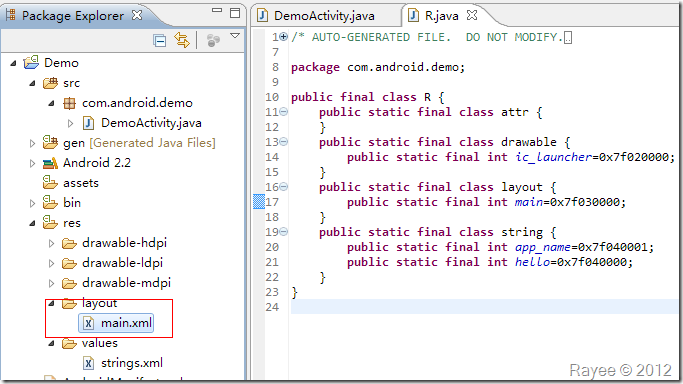
上图可以看到,真正的视图布局文件在这里。上一节讲过,res文件夹下的资源会自动在R.java里面生成记录,现在看到确实是如此。至于那个资源ID是根据什么规则生成的,那就没研究了,反正他自动维护,我们乐得清闲。
一会儿我们要修改程序界面就可以从这里入手。
Demo程序的代码部分就这么多,是不是觉得其实并没那么难?呵呵。
█ 学过JAVA的同学可能会有疑问了:怎么没有入口函数呢?
我们编写Android程序是在Android SDK下进行的,SDK在背后完成了很多工作,包括程序从哪里运行、怎么渲染视图等等,我们只需要写程序的逻辑部分、视图部分,对于这个程序里的代码来说,DemoActivity类就相当于一个入口了(姑且称之为入口Activity吧),这和原生的JAVA编程是有一点不一样哈。
█ 喜欢动脑经的同学会想:一个程序可能有多个界面,就有多个Activity,那么怎么知道该选择哪个Activity为入口呢?
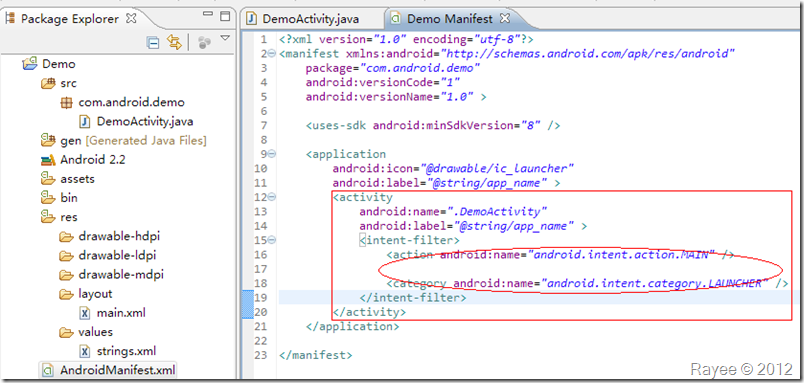
上一节还提到过一个全局配置文件AndroidMainifest.xml,我们打开看看:

我们可以看到,在这个文件里面配置了所有Activity的信息,DemoActivity里面有两个intent-filter,<action android:name="android.intent.action.MAIN" />,<category android:name="android.intent.category.LAUNCHER" />,发现了LAUNCHER字样,可以猜测这个就是入口标记,我们一会儿验证一下。
二、新建一个Activity
我们新建一个Activity,脱离自动生成的DemoActivity试试

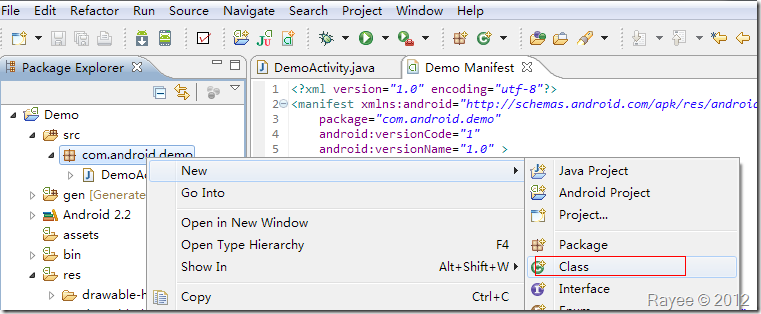
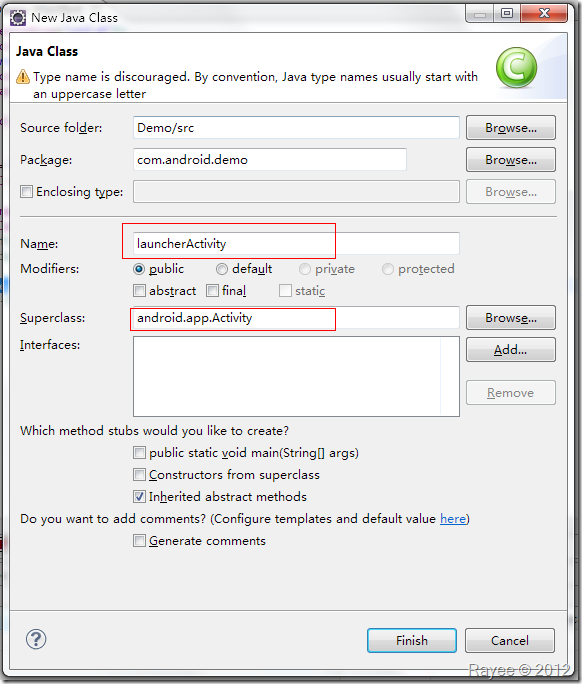
在src下的com.android.demo上点击右键 –> New –> Class

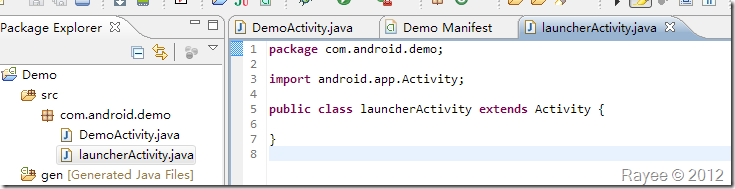
Name处填写类的名称,在这里我们填写launcherActivity,Superclass处我们填写android.app.Activity,就是Activity的基类,其余的不用修改,点击”Finish“,结果如下图所示:

可以看到,launcherActivity新建好了,还自动生成了部分代码,真方便。
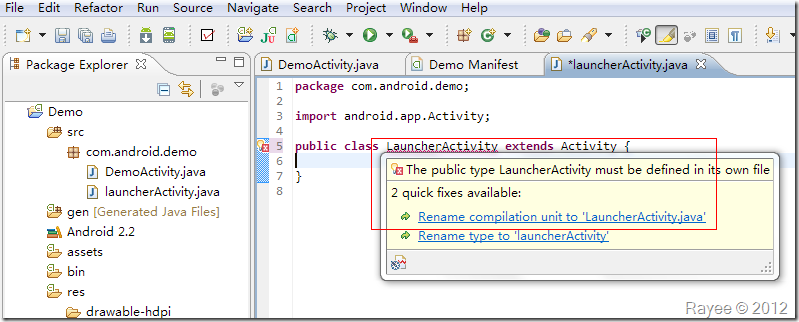
糟了,DemoActivity类是大写字母开头的,我们的是小写的l开头,还是统一一下吧:
在launcherActivity.java中直接修改类的名称,将l修改为L,发现IDE报错了(因为JAVA是区分大小写的,类名必须和文件名一样),把鼠标移动到错误的地方,弹出修改建议,我们选择”Rename compilation unit to…“,如下图所示:

报错消失了,文件名也变为大写开头了,真方便…
依瓢画葫芦,把Bundle组件引入进来,import android.os.Bundle;
然后重载onCreate方法。这个必须重载,我们得在里面设置视图呀,操作如下:

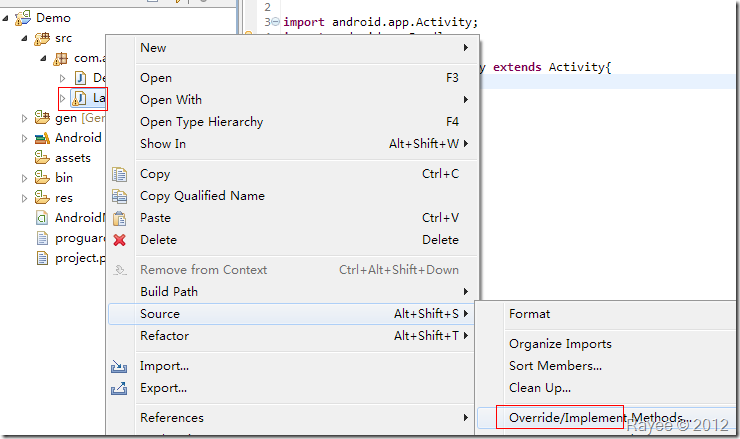
LauncherActivity文件上点击右键,Source –> Override/ Implement Methods...,勾选onCreate,点击”OK“,代码就自动生成好了:

三、新建布局
这个Activity还没有视图,我们新建一个:

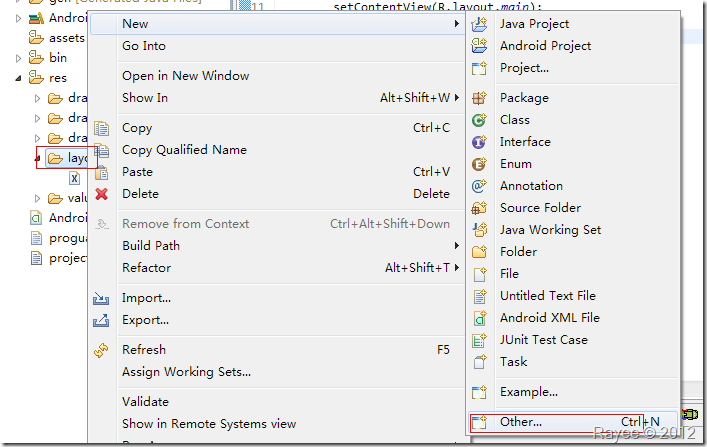
在res/layout上点击右键,New –> Other

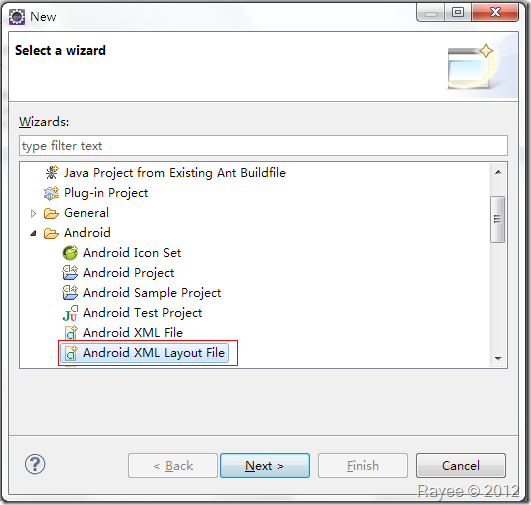
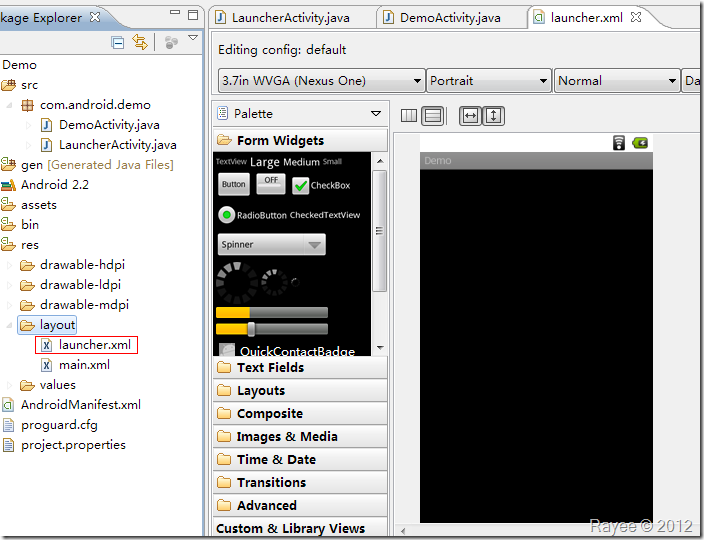
选择Android XML Layout File,点击”Next“,在下一个页面输入布局名称”launcher“,点击”Finish“,布局文件就创建好了:

现在的SDK自带了可视化布局,直接往上拖就行了,不过想要做出好看的界面,还需要深入了解Android界面布局,以后遇到再详细讲解。

可点击标注处切换可视化界面或XML编辑界面,很多XML页面打开都有这个切换按钮,可以进行切换。
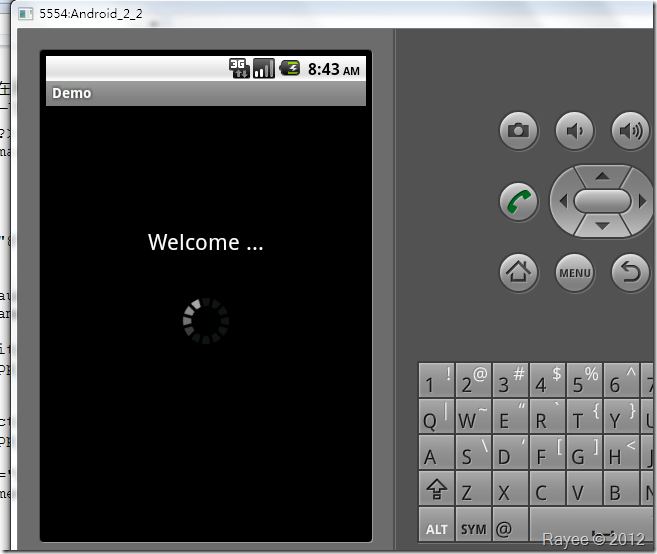
这里我们要做一个启动界面,中间加个加载图标,一行文字即可。详细过程不多叙述(因为我都还没完全学会如何布局,不敢误人子弟),最终界面如下所示:

XML文件内容如下,可复制粘贴到文件里:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | <?xml version="1.0" encoding="utf-8"?> android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <FrameLayout android:id="@+id/frameLayout1" android:layout_width="match_parent" android:layout_height="match_parent" > <ProgressBar android:id="@+id/progressBar1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" /> <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:layout_marginTop="120dip" android:text="Welcome ..." android:textAppearance="?android:attr/textAppearanceLarge" /> </FrameLayout></LinearLayout> |
在LauncherActivity类的onCreate方法中加上设置视图的代码:
1 | setContentView(R.layout.launcher); |
这样JAVA代码就编写好了,但还没完,我们还需要在AndroidMainifest.xml文件中添加这个Activity的配置信息,同时将DemoActivity配置中的intent-filter移动到LauncherActivity配置中,验证一下是否真的是入口标志,最终的配置信息如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <?xml version="1.0" encoding="utf-8"?> package="com.android.demo" android:versionCode="1" android:versionName="1.0" > <uses-sdk android:minSdkVersion="8" /> <application android:icon="@drawable/ic_launcher" android:label="@string/app_name" > <activity android:name=".DemoActivity" android:label="@string/app_name" > </activity> <activity android:name=".LauncherActivity" android:label="@string/app_name" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application></manifest> |
一个新的Activity就编写完成了,按照上一节的方法运行看看是否正确:

可以看到,我们亲自编写的Activity运行起来了。正如我们所料,intent-filter段中的那个配置信息确实是起到了标记入口Activity的作用。
程序运行了半天还是一直加载,怎么回事呢?因为程序中没后续动作了。接下来我们修改程序让它跳转到DemoActivity中。
四、Activity之间的跳转
这需要在LauncherActivity类中修改代码,思路是在onCreate被调用、设置好视图后,等待一段时间,再跳转到DemoActivity。开始编码:
1 2 3 4 5 6 7 8 9 10 | Timer timer = new Timer();timer.schedule(new TimerTask() { @Override public void run() { // TODO Auto-generated method stub Intent goIntent = new Intent(); goIntent.setClass(LauncherActivity.this, DemoActivity.class); startActivity(goIntent); }}, 3*1000); |
这里我们新建了个计时器timer,添加了个任务,在3秒钟后执行。跳转的代码位于第6、7、8行:
建立一个Intent,设置好起始地点(LauncherActivity),目的地点(DemoActivity),开始跳转(startActivity)。
这段代码位于setContentView(R.layout.launcher);之后,最终代码如下所示:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | package com.android.demo;import java.util.Timer;import java.util.TimerTask;import android.app.Activity;import android.content.Intent;import android.os.Bundle;public class LauncherActivity extends Activity{ @Override protected void onCreate(Bundle savedInstanceState) { // TODO Auto-generated method stub super.onCreate(savedInstanceState); setContentView(R.layout.launcher); Timer timer = new Timer(); timer.schedule(new TimerTask() { @Override public void run() { // TODO Auto-generated method stub Intent goIntent = new Intent(); goIntent.setClass(LauncherActivity.this, DemoActivity.class); startActivity(goIntent); } }, 3*1000); }} |
保存,再次运行,看欢迎页面是否在3秒钟后跳转到了主页面。
五、遗留的问题
在这一节,又接触了一些新东西,之前没说明,可能有些同学早就产生疑问了,这里集中讲一下:
█ 第二个import语句引入的Bundle是什么,后面一直没用过?
Bundle的字面意思为:捆、束,一组东西,在Android中用来传递数据,表现为Key-Value键值对,可以从一个Activity传递数据到另一个Activity。在这个例子中我们还没用到它,但onCreate函数的参数必须要它,所以,必须import…
█ 最后又用到了个Intent,是什么?
Intent,意图,和Bundle类似,也是包含一组东西,但不仅仅是数据,还包含操作类型、操作对象等信息。在上面的例子中startActivity函数只需要一个goIntent就能实现跳转功能,就是因为goIntent包含了操作所需的东西,如果需要传递其它信息,还需要更复杂的设置。
结尾
这一节我们编写了一个完整的小程序,虽然它实际上没什么用…
仔细想想接触到的东西还是挺多,面向对象、继承、资源引用、全局配置、Activity的创建、布局文件的创建、Activity之间跳转。
今天还是没能写出牛叉的程序,可能同学们觉得太慢了,但只要每天坚持学习几个知识点,学习新的东西,不间断的坚持下去,一定会成为大牛的!
下一节我们写个牛叉的:基站定位,会学习到SDK中其它API的调用,HTTP通信,JSON解析等相关知识。
如果你喜欢看到这些文字,请点击右下角的”推荐“支持我一下,谢谢!

发表评论 取消回复