Translate动画
这个动画是最常使用到的,主要就是将控件从一个位置移动到另一个位置,并且还可以在这其中增加一定的效果,下面我们将采用两种方式实现动画,首选的是利用XML来制作动画,其次就是利用代码。
首先我们在Resources中新建一个名为anim的文件夹,然后在该文件夹下新建两个xml,分别命名为in_from_bottom和out_from_bottom,然后我们将下面的代码写入其中:
in_from_bottom:
1 <set xmlns:android="http://schemas.android.com/apk/res/android" 2 android:interpolator="@android:anim/bounce_interpolator"> 3 <translate android:startOffset="500" android:fromYDelta="0" android:toYDelta="80%p" android:duration="1000" /> 4 </set>
out_from_bottom:
1 <set xmlns:android="http://schemas.android.com/apk/res/android" 2 android:interpolator="@android:anim/bounce_interpolator"> 3 <translate android:startOffset="500" android:fromYDelta="80%p" android:toYDelta="0" android:duration="1000"/> 4 </set>
其中set标签表示一个动画集合,该标签下可以包含多个不同的动画,这样就可以将他们组合成一个动画,这里我们不需要过多的了解它,主要是理解translate标签,这个标签代表的就是滑动动画,其中各个属性的说明如下所示:
Interpolator:表示下面的动画的过渡形式,比如逐渐变慢或者逐渐变快。
startOffset:表示动画开始前的延迟(单位毫秒)。
fromYDelta:表示动画开始的位置(其中80%p表示屏幕的80%的高度部分,对应的还有fromXDelta属性)。
toYDelta:表示动画结束的位置(对应的还有toXDelta属性)。
Duration:表示动画持续的时间(单位毫秒)。
介绍完了具体属性,下面就是利用这个动画。首先我们新建一个活动,然后将其视图的xml改成如下所示:

1 <?xml version="1.0" encoding="utf-8"?> 2 <RelativeLayout xmlns:p1="http://schemas.android.com/apk/res/android" 3 p1:layout_width="match_parent" 4 p1:layout_height="match_parent" 5 p1:id="@+id/relativeLayout1" 6 p1:padding="5dp"> 7 <TextView 8 p1:text="会动的TextView" 9 p1:layout_width="match_parent" 10 p1:layout_height="wrap_content" 11 p1:id="@+id/tvAnim" 12 p1:gravity="center" 13 p1:padding="5dp" 14 p1:background="#00f" 15 p1:textSize="30dp" /> 16 <Button 17 p1:text="消 失" 18 p1:layout_width="wrap_content" 19 p1:layout_height="wrap_content" 20 p1:id="@+id/btnHide" 21 p1:layout_alignParentBottom="true" /> 22 <Button 23 p1:text="出 现" 24 p1:layout_width="wrap_content" 25 p1:layout_height="wrap_content" 26 p1:layout_toRightOf="@id/btnHide" 27 p1:id="@+id/btnShow" 28 p1:layout_alignParentBottom="true" /> 29 </RelativeLayout>
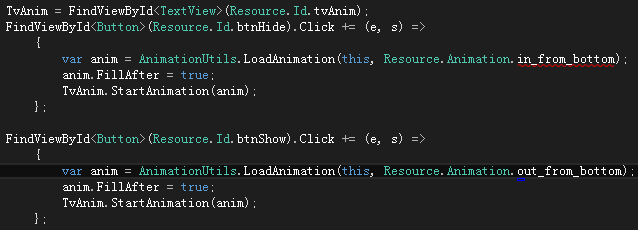
对应的代码部分改成如下所示:

我们可以看到动画文件需要利用AnimationUtils这个静态类的LoadAnimation方法读取,然后将返回值传递给控件的StartAnimation方法,其中我们多了一行代码,就是FillAfter = true,如果不存在这个代码,我们会发现动画在结束后控件又回到原来的位置了,有些时候这并不是我们需要的,所以需要将FillAfter设置为True即可。
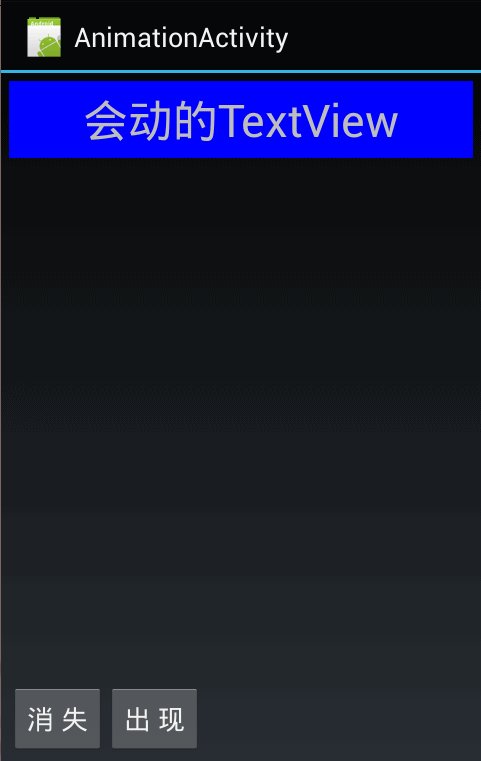
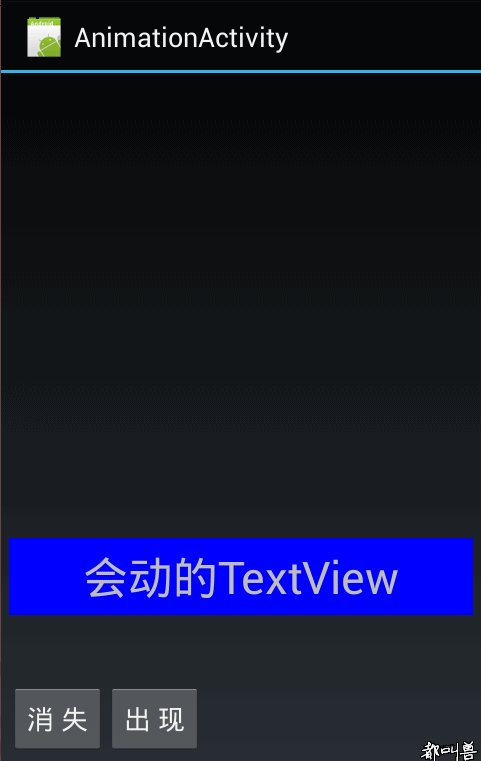
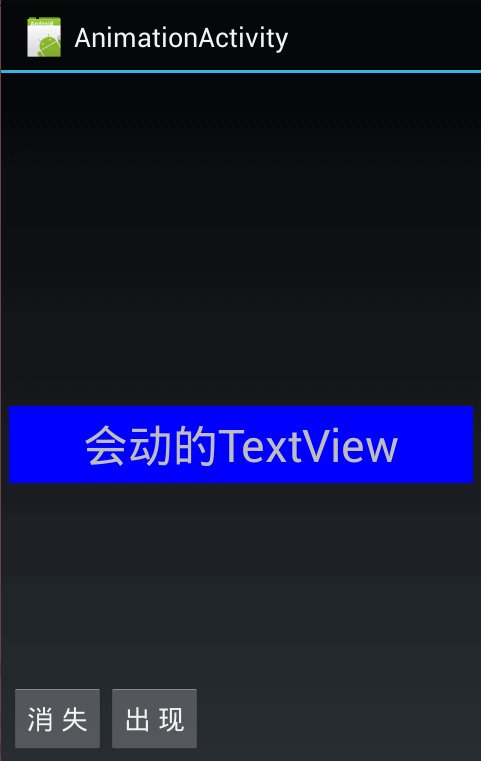
效果展示:

下面我们利用代码的形式实现跟上面一样的动画效果,我们直接在OnCreate中创建动画:
1 protected override void OnCreate(Bundle bundle) 2 { 3 base.OnCreate(bundle); 4 SetContentView(Resource.Layout.AnimationActivity); 5 6 inAnim = new TranslateAnimation(Dimension.RelativeToParent, 0, Dimension.RelativeToParent, 0, 7 Dimension.RelativeToParent, 0, Dimension.RelativeToParent, (float)0.8); 8 inAnim.FillAfter = true; 9 inAnim.StartOffset = 500; 10 inAnim.Duration = 1000; 11 inAnim.SetInterpolator(this, Android.Resource.Animation.BounceInterpolator); 12 13 outAnim = new TranslateAnimation(Dimension.RelativeToParent, 0, Dimension.RelativeToParent, 0, 14 Dimension.RelativeToParent, (float)0.8, Dimension.RelativeToParent, 0); 15 outAnim.FillAfter = true; 16 outAnim.StartOffset = 500; 17 outAnim.Duration = 1000; 18 outAnim.SetInterpolator(this, Android.Resource.Animation.BounceInterpolator); 19 20 TvAnim = FindViewById<TextView>(Resource.Id.tvAnim); 21 FindViewById<Button>(Resource.Id.btnHide).Click += (e, s) => 22 { 23 TvAnim.StartAnimation(inAnim); 24 }; 25 26 FindViewById<Button>(Resource.Id.btnShow).Click += (e, s) => 27 { 28 TvAnim.StartAnimation(outAnim); 29 }; 30 }
我们实例化一个TranslateAnimation对象,后面的属性跟XML中一摸一样的,直接就可以使用,唯一的区别就是Interpolator需要通过SetInterpolator方法来进行设置。有时我们需要利用代码控制移动的距离,比如在FrameLayout布局下要让底层的控件呈现,就需要移动我们预想的值,但是TranslateAnimation只能接收px为单位的距离,我们就需要将DP转换成PX,笔者这里顺便将实现功能的带么也贴出来,方面有需要的人:
1 public static int DpToPx(this Context context, float dp) 2 { 3 return (int)(context.Resources.DisplayMetrics.Density * dp + 0.5f); 4 }
Alpha动画
这个动画比较简单,所以笔者就不单独写了,就跟着上面的例子,直接在XML中增加这个动画,也正好可以证明set下的多个动画是可以同步执行的,通过这样的组合我们就可以作出很多非常炫酷的动画了。下面我们直接看对应的XML的代码:
out_from_bottom:
1 <set xmlns:android="http://schemas.android.com/apk/res/android" 2 android:interpolator="@android:anim/bounce_interpolator"> 3 <translate android:startOffset="500" android:fromYDelta="80%p" android:toYDelta="0" android:duration="1000"/> 4 <alpha android:fromAlpha="0" android:startOffset="500" android:duration="1000" android:toAlpha="1" /> 5 </set>
In_from_bottom:
1 <set xmlns:android="http://schemas.android.com/apk/res/android" 2 android:interpolator="@android:anim/bounce_interpolator"> 3 <translate android:startOffset="500" android:fromYDelta="0" android:toYDelta="80%p" android:duration="1000"/> 4 <alpha android:fromAlpha="1" android:startOffset="500" android:duration="1000" android:toAlpha="0" /> 5 </set>
其中我们可以看到alpha实际上只有fromAlpha和toAlpha属性,其他的属性都是公用的,是不是非常的简单,然后我们再把活动的代码改回之前的样子,使用XML中定义的动画。
效果展示:

对应的代码形式,笔者这里简单的写下,不进行举例了:
1 AlphaAnimation alpha = new AlphaAnimation(0, 1); 2 alpha.Duration = 1000; 3 alpha.StartOffset = 500;
PS:如果读者急切的想知道如果利用代码制作多个动画的组合,可以使用AnimationSet类,将对应的动画添加进去。
Rotate动画
顾名思义,就是翻转动画。这里为了下面能够看到动画的效果,我们需要将活动视图中的TextView的属性layout_centerInParent设置为true即可,紧接着我们将对应的XML文件进行修改:
In_from_bottom:
1 <set xmlns:android="http://schemas.android.com/apk/res/android" 2 android:interpolator="@android:anim/bounce_interpolator"> 3 <rotate android:fromDegrees="180" android:toDegrees="0" android:startOffset="500" android:duration="1000" android:pivotX="50%" android:pivotY="50%" /> 4 </set>
out_from_bottom:
1 <set xmlns:android="http://schemas.android.com/apk/res/android" 2 android:interpolator="@android:anim/bounce_interpolator"> 3 <rotate android:fromDegrees="0" android:toDegrees="180" android:startOffset="500" android:duration="1000" android:pivotX="50%" android:pivotY="50%" /> 4 </set>
其中fromDegreses和toDegrees就是从多少度翻转到多少度,pivotX和pivotY则需要重点介绍,既然是翻转,自然要有中心。默认情况的中心就是左上角,通过给这两个值赋上float类型的值表示中点是根据左上角进行偏移,比如pivotX=5,pivotY=10,左上角的坐标是101,50。则最终的中点就是106,60了,当然我们也可以用百分比表示,比如都赋50%就表示中点为控件的中心,如果在后面加上p单位就表示中点是父控件的中心,明白了这些这个动画我们就能够很好的掌握了。
效果展示:

对应的代码形式如下所示:
1 RotateAnimation rotate = new RotateAnimation(0, 180, Dimension.RelativeToSelf, 0.5f, Dimension.RelativeToSelf, 0.5f); 2 rotate.Duration = 1000; 3 rotate.StartOffset = 500;
Scale动画
这已经是我们最后一个介绍的动画了,下面我们不多说废话,直接修改XML:
Out_from_bottom:
1 <scale android:fromXScale="0.2" android:toXScale="1" android:fromYScale="0.2" android:toYScale="1" android:pivotX="50%" android:pivotY="50%" android:duration="1000" />
In_from_bottom:
1 <scale android:fromXScale="1" android:toXScale="0.2" android:fromYScale="1" android:toYScale="0.2" android:pivotX="50%" android:pivotY="50%" android:duration="1000" />
这里的pivotY和pivotX跟上上节的使用方式是相同的,对应fromXScale、fromYScale、toXScale和toYScale的作用就是X轴和Y轴上等比缩放的比例了。
效果展示:

对应的代码形式如下:
1 ScaleAnimation scale = new ScaleAnimation(1f, 0.2f, 1f, 0.2f, Dimension.RelativeToSelf, 0.5f, Dimension.RelativeToSelf, 0.5f); 2 scale.FillAfter = true; 3 scale.Duration = 1000;
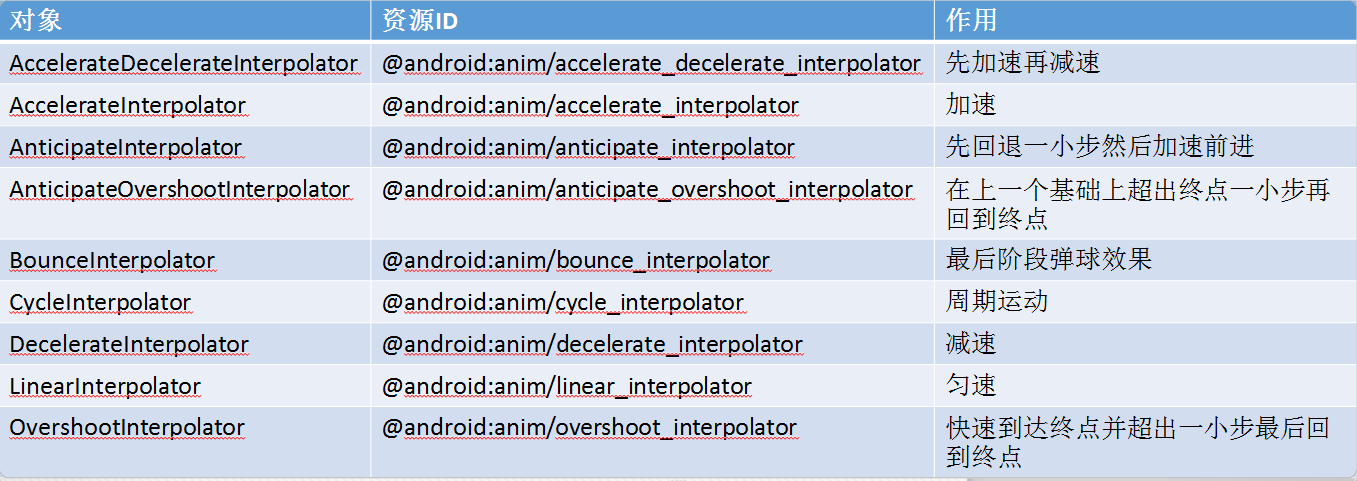
Interpolator属性可用参考图:

关于Xamarin下如何强制菜单在ActionBar中显示
1 ViewConfiguration config = ViewConfiguration.Get(this); 2 var f = config.Class.GetDeclaredField("sHasPermanentMenuKey"); 3 f.Accessible = true; 4 f.SetBoolean(config, false);
因为Android系统规定存在物理菜单键的情况下菜单是不会显示到ActionBar中的,所以我们需要通过修改ViewConfiguration中的私有字段sHasPermanentMenuKey,将其改为false即可,但是在实际测试中发现,部分手机必须强制Menu的ActionFlags为Always。
关于Xamarin下使用Http报InvalidCastException异常
通过查阅官方资料发现这个是Xamarin本身的Bug,但是这个Bug实在是太大。会导致整个App的稳定性下降,重点是这个异常无法通过try…catch捕获,一旦发生就闪退,特别实在短时间内频繁使用Http的情况下,该解决方案只有将Xamarin.Android升级到4.12.5以及以上才可以(对于破解党来说又要开始折腾重新安装了)。



发表评论 取消回复