图像显示所需的概念:
像素:一幅图片的显示就是由许多显示着不同颜色的小方格组成的,这样的小方格就被称为像素,是构成图片的最小单位.但是这个像素的具体大小是多少呢?这需要取决于显示这张图片的具体的物理设备显示一个图片像素点的荧光点的大小.图片文件只是记录着它自身有多少个像素点,每个像素点显示什么颜色,至于它自身物理尺寸有多大,它自身也无法得知,例如一张480*800像素的图片在电脑显示器上显示明显要比在手机屏幕上显示大很多,而这张图片本身并没有改变.只是手机的屏比电脑显示器的屏要精细许多,也就是每一个物理像素点要小许多,密度也就大许多.
分辨率:分为“图像分辨率”与“物理显示分辨率”。它们都是水平像素点数与垂直像素点数的乘积,也就是像素总和数。图像分辨率是指图片文件记录着自身所有的像素数。物理显示分辨率是指物理显示屏水平与垂直能显示的像素数的乘积.有的人说分辨率越高,显示的图片就越清晰,这点是针对物理尺寸相同的情况而言,因为一样的分辨率有可能尺寸可能不一样大,这样光就分辨率来比较清晰度没有可比性.
密度:就是物理设备上单位尺寸里的像素数,当然是密度越大图片显示就越清晰了.
Android系统的长度单位:
px:像素,终端上的一个物理像素点,例如,480*800的屏幕在横向有320个象素,在纵向有480个象素。
dip(dp):与终端上的物理像素点无关,是一种基于屏幕密度抽象单位,被称作“设备独立像素”,会随着屏幕的密度进行自动的大小调整.
sp:比例像素,主要处理字体大小,可以根据用户的字体大小首选项进行缩放.
in:英寸,标准长度单位
mm:毫米,标准长度单位
pt:磅,标准长度单位,1/72英寸
Android屏幕适配:
为什么要适配:Android终端的物理尺寸,分辨率的类别众多,可能你为一种终端设计了一套UI符合要求,但是在另一类大小的物理终端上显示就完全不是你想要的。
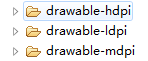
解决办法:针对这种情况,Android提供了一套标准,它将屏幕分为三类,所以当你新建一个Android工程后,工程自动为你创建三个存放不同分辨率,不同密度下的UI的文件夹,如下图:
三个文件夹下的UI对应不同分辨率及密度的屏幕,对应关系如下:
| 屏幕类型 | 分辨率 | 密度 | 尺寸 | |
| drawable-hdpi | WVGA | 480*800 | 240 | 大 |
| drawable-ldpi | QVGA | 240*320 | 120 | 小 |
| drawable-mdpi | HVGA | 320*480 | 160 | 中 |
这三个文件夹只是告诉Android你设计的UI是针对哪种屏幕分辨率及密度进行设计的,Android终端会在打开应用的时候自动根据终端类型去匹配与文件夹里提供的UI相近分辨率及密度的图片。
假设终端屏是WVGA类型的,也就是密度为240,那么程序打开时,会去提取drawable-hdpi文件夹下图片,然后用一个物理像素去显示一个图片像素,因为你把图片是放在drawable-hdpi文件夹下的,也就是告诉Android你设计的UI是针对480*800,密度为240而言的,那么它不会对图片进行放大或缩小操作,正好用一个物理像素去显示一个图片像素。
当图片的密度与屏幕密度相同,则不进行缩放.
当图片的密度与屏幕密度不同,则进行缩放。
实验1:
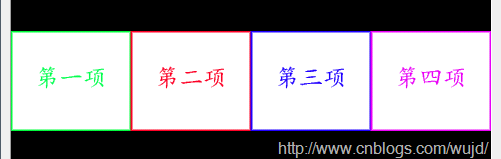
针对480*800的屏我设计了一张图片(分辨率是480*100),分别在不同物理分辨率终端下进行显示,看看Android会不会显示不正常。图片如下:
布局文件:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <?xml version="1.0" encoding="utf-8"?> android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" android:gravity="center" > <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/density480800"/> </LinearLayout> |
假设:这张图片的宽是480像素,高为100像素,我将它放在drawable-hdpi文件夹下,就是告诉Android我的设计意图是针对480*800的Android终端而言的,那么它会在480*800的终端上以一个物理像素去显示一个图片像素,如果将它放在分辨率为240*320的终端上进行显示,如果Android不对显示进行处理的话,还是以一个物理像素去显示一个图片像素,终端必将显示不下这张图片,因为图片像素超过了物理像素个数。
注意:我这里只设计了一张图片,并放置于drawable-hdpi文件夹下,并没有在其它文件夹下放置相应的图片,当Android进行匹配的时候也就只能匹配这张图了。
结果:
WVGA屏:对比原图,正好显示下,大小相同
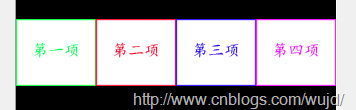
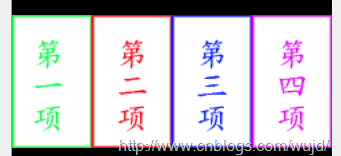
HVGA屏:对比原图,能够显示下,对图片进行了缩小操作.
QVGA屏:对比原图,能够显示下,对图片进行了缩小操作
实验2:
针对240*320的屏我设计了一张图片(分辨率为:240*100),分别在不同物理分辨率终端下进行显示,看看Android会不会显示不正常。图片如下:
布局文件:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <?xml version="1.0" encoding="utf-8"?> android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" android:gravity="center" > <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/density240320"/> </LinearLayout> |
1 | |
这张图就是专门为240*320的屏设计的,设计意图就是图片撑满屏幕宽度,所以设置成wrap_content就够了,没有考虑其它屏的情况
假设:这张图片的宽是240像素,高为100像素,我将它放在drawable-ldpi文件夹下,就是告诉Android我的设计意图是针对240*320密度为120的Android终端而言的,那么它会在240*320的终端上以一个物理像素去显示一个图片像素,如果将它放在分辨率为480*800的终端上进行显示,如果Android不对显示进行处理的话,还是以一个物理像素去显示一个图片像素,图片必将偏离了设计意图(设计本想这张图片能够充满终端的屏幕),因为图片像素小于物理像素个数。
QVGA屏:对比原图,正好撑满屏宽
HVGA屏:对比原图,虽然设置成了wrap_content,但是Android还是对其进行了放大操作
WVGA:同上
总结:
1:只要对一种屏幕设计一套UI,Android总能通过放大或者缩小来适应屏幕来保证设计意图,这个前提是布局里的单位是dip
2:虽然Android总能够很聪明地来保证你的设计意图,但是实际工作中,最好还是要多设计几套UI,因为像实验2里,放大后的图片明显要模糊了许多
3:如果考虑设计的工作量,只想设计一套UI,那最好也是针对大分辨率的终端来设计,这样图片缩小比图片放大的清晰度要好。
实验3:
上面的图片都是从drawable文件夹里获取的,所以Android知道将图片当成什么密度来处理(放大或缩小),如果图片是从data/data目录或者sd卡上获取的,Android会默认将图片当作160的基准密度来处理,将实验二的图片放入data/data/cn.com/目录下,并获取设置到ImageView上,我们的本意是图片充满终端宽度,结果会是什么样呢?结果如下:
代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 | public class Test4Activity extends Activity { private ImageView iv; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); iv = (ImageView)findViewById(R.id.image); iv.setImageDrawable(new BitmapDrawable(BitmapFactory.decodeFile("data/data/cn.com/density-240-320.png"))); } |
HVGA屏下:
结果:图片并没有如愿地充满屏宽,原因就是Android将图片的密度当作了160基准密度来处理,而终端屏密度又正好是160,密度相同图片并不会进行缩放操作,所以终端会以一个物理像素来显示一个图片像素。所以宽240像素的图片当然无法充满宽320像素的屏。
处理:希望从非drawable目录下获取的图片,Android也能帮助我们进行智能地缩放,那就要告诉Android这张图片采用什么密度来处理。具体如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | public class Test4Activity extends Activity { private ImageView iv; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); iv = (ImageView)findViewById(R.id.image); BitmapFactory.Options options = new BitmapFactory.Options(); //设置工厂以120的密度来读取图片文件 options.inDensity = 120; BitmapDrawable image = new BitmapDrawable(BitmapFactory.decodeFile("data/data/cn.com/density-240-320.png",options)); //设置图片在终端中以终端本身的密度来显示图片 image.setTargetDensity(getApplicationContext().getResources().getDisplayMetrics()); iv.setImageDrawable(image);} |
最终效果:
HVGA屏下:
结束:Android中长度单位最好使用与物理像素无关的逻辑像素dip,这样Android就能帮助我们自动适应不同的屏幕,保持设计意图。
Android中图片大小的转换是基于密度,与屏幕分辨率和尺寸大小无关.












发表评论 取消回复